Multiline Text Input
You can display a rich text editor with associated command bar using the MultiLineTextInput() static method, which produces a IUIMultiLineTextInput.
Note
DevToys' MultiLineTextInput is powered by Microsoft Monaco Editor, which is the same code editor that powers Microsoft Visual Studio Code.
It is a powerful editor that comes with:
- Built-in syntax colorization of many languages such as JSON, XML, YAML, TypeScript. See all supported languages.
- Highlighting
- Tooltip
- Line numbers
- Wrapping
- And more to be supported in DevToys in the future...
Sample
using DevToys.Api;
using System.ComponentModel.Composition;
using static DevToys.Api.GUI;
namespace MyProject;
[Export(typeof(IGuiTool))]
[Name("My Tool")]
[ToolDisplayInformation(
IconFontName = "FluentSystemIcons",
IconGlyph = '\uE670',
ResourceManagerAssemblyIdentifier = nameof(MyResourceAssemblyIdentifier),
ResourceManagerBaseName = "MyProject.Strings",
ShortDisplayTitleResourceName = nameof(Strings.ShortDisplayTitle),
DescriptionResourceName = nameof(Strings.Description),
GroupName = "My Group")]
internal sealed class MyGuiTool : IGuiTool
{
private readonly IUIMultiLineTextInput _multiLineTextInput = MultiLineTextInput();
public UIToolView View
=> new UIToolView(
Stack()
.Vertical()
.WithChildren(
MultiLineTextInput()
.Title("JSON editor")
.Language("json"),
MultiLineTextInput()
.Title("Always wrapping editor")
.AlwaysWrap(),
MultiLineTextInput()
.Title("Read only, extendable editor")
.Extendable()
.ReadOnly(),
_multiLineTextInput
.Title("Extra command & Highlight")
.CommandBarExtraContent(
Button()
.Text("Highlight")
.AccentAppearance()
.OnClick(OnHighlightButtonClick))));
public void OnDataReceived(string dataTypeName, object? parsedData)
{
// Handle Smart Detection.
}
private void OnHighlightButtonClick()
{
if (_multiLineTextInput.Text.Length > 20)
{
_multiLineTextInput.Highlight(
new UIHighlightedTextSpan(0, 5, UIHighlightedTextSpanColor.Red),
new UIHighlightedTextSpan(12, 5, UIHighlightedTextSpanColor.Green));
_multiLineTextInput.HoverTooltip(
new UIHoverTooltip(0, 5, "Hello world!"),
new UIHoverTooltip(12, 5, "This is a tooltip"));
}
}
}
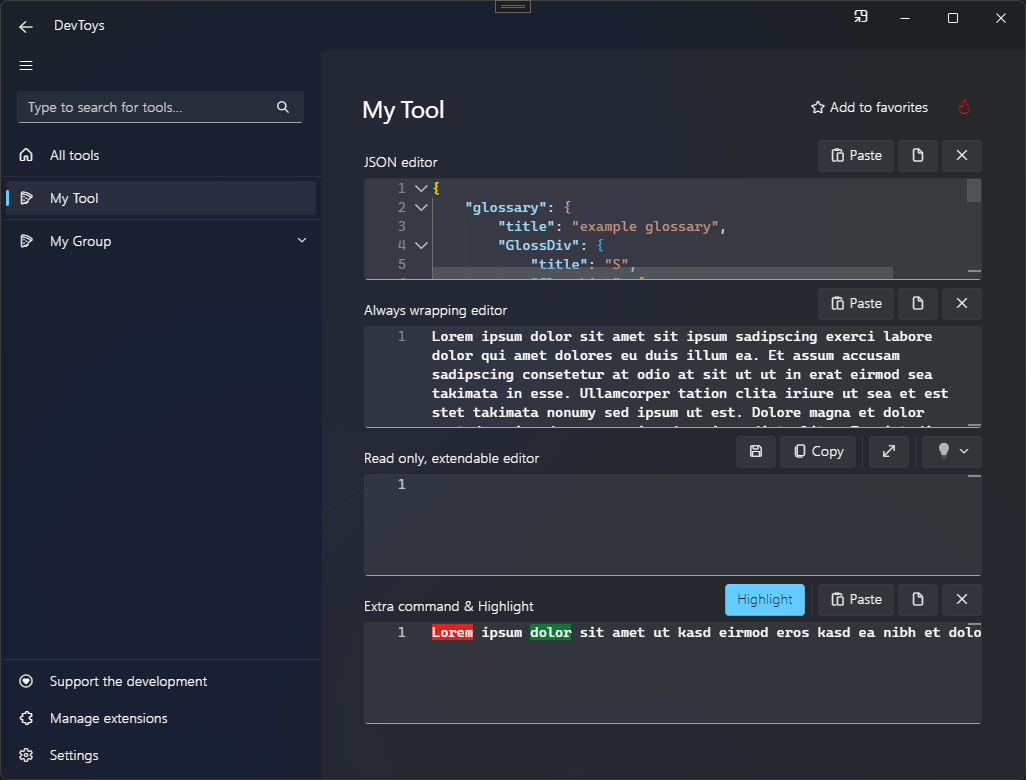
The code above produces the following UI: